①.插件库里选择表单插件

②.拖入表单到编辑区域,如下图,选中该表单,右侧的属性设置会出现表单子组件,需要用户将需要的表单子组件拖入表单容器中,并且命名表单的名称,以便后台区分

③.表单子组件只能放在表单容器中,并且可以单独设置样式 以单行文本为例,选中之后,左侧会出现单行文本的属性设置和样式设置,可以设置单个组件的样式等

图片上传功能大小限制是 1 Mb

④.前台用户提交表单之后,可以在后台---营销活动---动态表单中查看表单内容(套餐版)

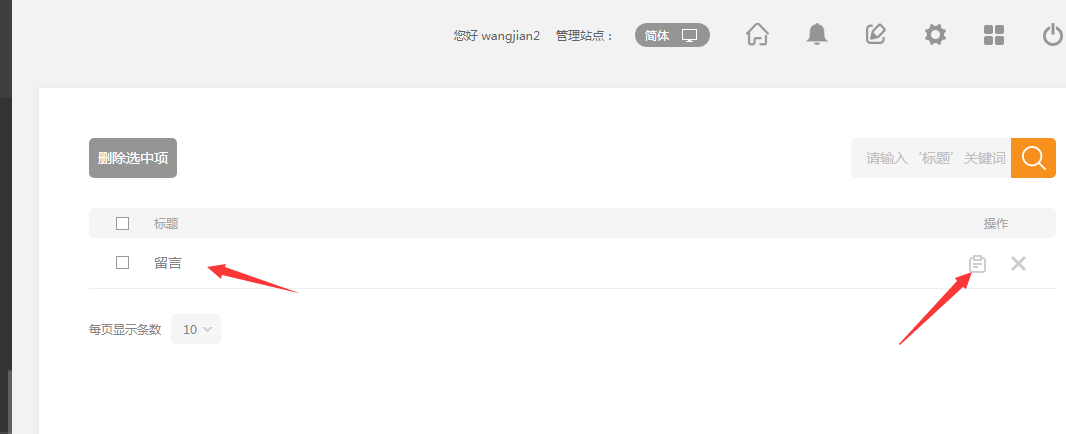
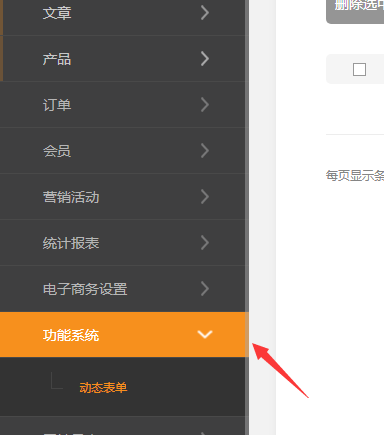
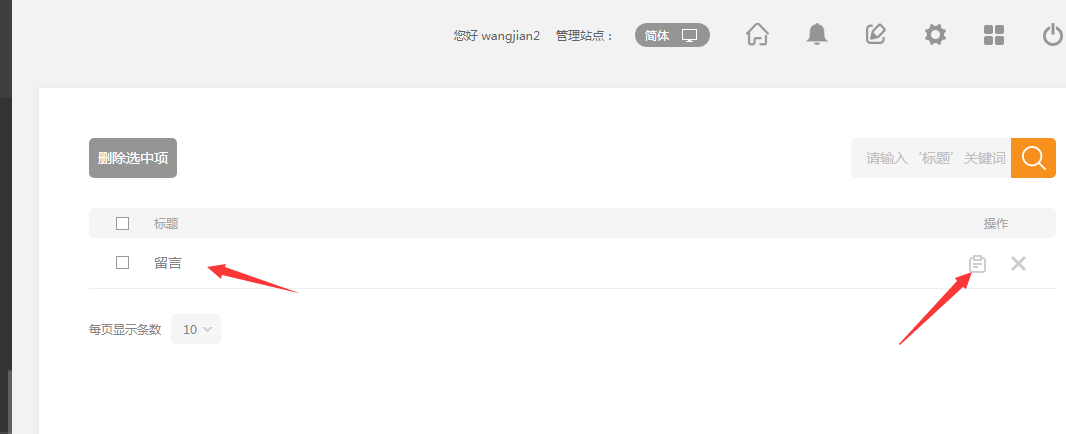
单独版小程序新增功能系统,可以在里面查看表单内容

标题显示的是前台用户填写的表单名称,点击操作可以查看具体的提交的表单内容

属性设置中可以设置表单名称
协议功能开关:开关开启后可以选择后台已经添加好的表单协议;

协议的设置项:可以改变协议与按钮之间的间距和协议显示颜色

常见问题

进入后台查看提交表单内容如果是有数据的。则检查是否开启了短信发送表单,并且检查短信配置是否正确

如果不需要短信发送 小程序表单信息给管理员 把自动发送设置为否即可

更新 2019.8.22
提交后跳转页面功能(标准版、营销版)
1. 在小程序编辑器,表单插件的属性设置中新增了提交后跳转页面功能,如图所示:

小程序用户可以查询到自己提交的表单么?
答:不能的。
小程序支持建立多个表单吗?
1. 在小程序编辑器中,拖出“表单”插件,新增“提交按钮”,在属性设置中新增了表单支付的开关,打开后可以设置金额,用户点击这个按钮后就会唤醒微信支付,如图所示:

2. 在建站后台,“小程序”-“动态表单”,查看表单数据,可以看到支付相关的信息,如图所示:







