Godzilla. 2016-09-07
系统开发
移动APP设计对网站布局的影响
随着智能手机的到来,人们花更多的时间在APP应用程序上而不是在网站上,这种趋势越来越明显。在过去的十年里,我们已经看到了网页设计如何从沉重的基于文本的网站互动,改变为丰富的图像、视频的设计。在这篇文章中,我想回顾一下移动应用程序设计在网站上的一些影响。在过去,品牌知名度只有通过精心制作的内容来实现的。现在,每一个应用程序都以优秀的设计,完美的性能和无差错的交互性让用户眼前一亮。在本篇文章中由摩恩网络小编为大家分享移动APP设计对网站布局的影响。
1、使用更大的字体和按钮
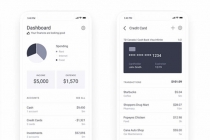
由于他们利用的基于触摸的界面,应用程序使用更大的字体和按钮。随着时间的推移,这一趋势已慢慢扩大到网站设计。在下面的示例中,您看到这种效果。
2、使用更少的功能,但保持一切都集中
在应用程序上有有限的功能,这导致了应用程序设计必须精简和集中。由于平台固有的空间限制,应用程序设计人员只显示最重要的信息。
3、使用隐藏的功能和下拉菜单
移动应用程序使用隐藏下拉菜单选项卡或按钮下隐藏信息,提高搜索优化,利于用户选择产品。
上面的示例中,请注意水平选项卡和下拉菜单(午餐、早餐等),他们想使用最简洁和紧凑的格式。
4、少用flash和java脚本,HTML5和CSS3动画
乔布斯决定在iOS上不支持Flash产生深远的影响。我们看到的网页设计师已经从基于Flash的设计慢慢转变为接受更多友好的格式如HTML5和CSS3。
5、过度使用图形(照片和插图)
打开任何一个智能手机上的应用程序,并比较所使用的文本图像的数量。这种方法是也被应用到网站设计中。大部分的主页主要是图像没有太多的文本。
6、图标的使用
在应用程序的兴起之前,网站中的图标在电子邮件、电话和联系信息等有限的领域中使用。应用程序开始使用图标来传达主要信息的目的。
随着观众对这些经验的依赖程度越来越大,未来几年会有什么样的趋势?我们期待看到网络和移动设计的其他影响是什么?这些都是有趣的问题,我们必须耐心等待,寻找我们的答案。
下一篇:如何利用微信营销?微信营销的方法有哪些?
上一篇:精美的食物网站设计示例
文章标签:
APP设计
浏览次数: 1924 次











文章评论: