Godzilla. 2016-08-30
网站建设
最新!网页设计趋势:视差
在网页设计的最新趋势中出露端倪的一个最新趋势就是:视差。它涉及动效元素,但它不是真正的动画。它包括很多伟大的颜色和物理元素。本趋势包括吸引用户的滚动操作,新的视差成为吸引网站设计师的最新时尚。这是从我们过去见过的视差滚动的趋势不同,因为元素移动,无缝,流畅,你没有看到图层交互。在与过去的视差相反,用户经常看见彼此相互作用的元件的层。
常见元素
许多这些视差与扭曲的设计有一些共同的要素。
单页设计:为了最大限度地提高该技术的影响,这些网站往往拥有一个单页的设计。
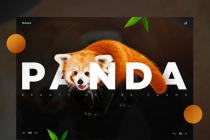
大胆的版式:有趣的字体选择是一种常见的因素。设计师们混合新奇字体并保持页面的可读性。
鲜艳的色彩:平面和材料设计的颜色是一种常见的因素。大,明亮,大胆的选择是共通的。该调色板是相当简单,但往往包含更多的色彩选择,你会看到通常以方便背景色调的变化。
大图:无论是设计人员使用插图或照片,特别是在主页上的图像是超大的。
滚动说明:对于任何新的东西,用户如何继续或与设计交互,往往需要一个线索,这些网站做到这一点。大多数有一个简单的指令滚动或图标(经常有一个简单的动画抓住用户的注意力),告诉用户做什么。摩恩网络(https://www.omooo.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:4006515550
简单的语言:因为这个运动背景后面的框架是复杂的,它周围的一切都趋于简单,包括网站本身的语言。这种复杂和简单的对比保持网站易于用户理解。
设计正确的运动
这种视差与扭曲式的大设计效果的运动。设计师必须在创建动画时与页面滚动操作、屏幕上的其它运动等保持微妙的平衡。 太多的运动给用户一种压倒性的感觉,有点类似于晕车。真正的平衡是使用动画效果和背景的运动保持一致。所以,你需要做的是滚动期间停止所有其他运动部件。你如何看待这一趋势?你可以试试利用视差来设计自己网站。
下一篇:吃惊!LOGO设计有这么多原则?
上一篇:网页设计趋势2016年:卡片如何主导设计
浏览次数: 1759 次











文章评论: