Godzilla. 2017-08-09
网站建设
淮安做网站的首图如何选择才能更吸引用户
企业用户第一眼看网站就是看网站的首页设计的效果,因此,网站的首页等于就是网站的门面,也直接决定了网站给用户留下的第一印象。当然,首页的设计也影响用户是继续访问网站还是退出来,所以首页设计的重要性是不言而喻的。下面淮安做网站将与大家分享,首页设计首图选择更吸引用户的几个技巧。
1,使用惊艳的图片
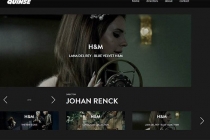
页面的首页的很大一部分是使用图片作为视觉通信的主体,以及是否选择图片,视频,动画或其他视觉元素,每个横幅或内容的标题最好带有美丽的,令人惊叹的视觉元素为支撑。当然最常用的还是图片。
首图在首页的重要性无疑是巨大的,它不仅要美观,而且还要与内容深入结合起来。所以,它的设计可以更加深入。单独的图片呈现有限,通过布局设计,将会与其他元素(如:文字和标题,LOGO和品牌标识,按钮,导航元素,搜索框等)都会有很好的效果。
另外,在布局设计中,应该注意的是:锐利搞定图片的分辨率和标题文字之间应保持良好的对比度;人们想要看到脸和表情,这将更容易通过情感和感觉传递;注意引导用户和首页进行互动。
2,加强导航元素的使用
在首屏中,元素和元素之间是整体设计的组成,导航是首页不能忽视的一个重要部分,无论你喜欢的是完全扩展导航,还是干净的布局将导航隐藏在汉堡菜单中,导航设计和首页应与整体设计相同。
导航的目的是指导用户到他们想去的不同页面,淮安做网站建议使用顶部的悬浮导航,以便用户浏览到想去的地方可以轻松跳转的页面。
导航元素在首页和其他元素组合使用时,将与其他元素进行比较,而且形成层次感,而这种层次感和整体设计与方案密切相关,根据情况具体安排。
3,明确传达信息的方式
视觉交流是一个系统的项目,只是一张照片是不够的,所以你需要系统地考虑整个屏幕的消息传达:
首页屏幕是否告诉用户该怎么做,或者用户可以从中获取什么内容?
首页屏幕是否向用户传达了一个独特,清晰,易于理解的信息?
首页屏幕是否为用户提供直观和交互式的控件(按钮,输入框,跳转链接等)?
用户可以从首页屏幕跳转到下一页/步骤吗?
这些问题可以帮助您整理出第一个屏幕设计思路的细节。
4,尝试大字体元素
淮安做网站认为想要让第一个屏幕更引人注目,大字体永远是最有效的方式。即使文本内容很简单,当用户打开第一个屏幕时,他们会一目了然,在阅读其他内容之前,只会注意这些内容。
尽管字体和布局不断变化,但是在字体选择和首页设计中,按照以下两个规则进行:
·首页显示的内容使用更多的引人注意字体,和其他地方有很大的不同。
.其他页面的文字和主要文本部分选择了统一,简单而引人入胜的字体,甚至整体布局框架也是一致的。
5,按照基本阅读模式
用户研究先驱Nelson Norman Group对这一用户行为进行了深入研究,为设计师和可用性设计专家提供了更好的材料和设计依据。
简而言之,当人们访问网站时,特别是当他们第一次访问网站时,他们通常不会特别仔细地查看所有内容,但是快速浏览一下,找到可以吸引他们注意的信息,内容是他们继续留下在这个网站的理由。
6,引入可点击元素
您的网站能否吸引用户进入首页屏幕?它是否包含可点击元素?
想要引导用户,首页几乎是完美的存在。在这里,您可以使用行为调用按钮来指导用户点击跳转到特定的地方,可以用来吸引用户邮件订阅,但在任何情况下,尽量使整个屏幕专注于实现具体任务,操作选项分散用户注意力。
不知道要在首页中包含哪些元素?选择您希望用户做什么的,所有元素都围绕它进行设计。
7,简单层设计
想要成为上述提到的技能是融合,呈现在你的首页图片中?那么你需要使所有的元素一起高效合理的整合在一起,用几个简单的层次将它们存储在一起。
分层对象可以帮助您解决此问题。在确定需要呈现各个部件的哪些要素和功能之后,不同功能的元素由不同的层承载。分层尽可能简单,所以不仅更容易控制,而且使设计更加集中在核心的视觉和功能上。也可以到淮安网页设计及优秀网页界面设计赏析寻找灵感,尝试几次,找到一个真正高效的搭配,让用户被真正是惊艳。
下一篇:商城网站建设如何改版
上一篇:网站建设中友情链接对网站的帮助及注意事项
浏览次数: 502 次









文章评论: