Godzilla. 2017-01-05
网站建设
怎么样设计网页的布局?
时代已经改变,尽管如此,尽管网络上有很多变化,如果你尝试回顾过去10年中网站的设计,你可以说没有什么变化。怎么样设计网页的布局?本文说说一些热门的网页设计布局趋势仍然持续保持热度。
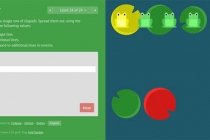
1.拆分屏幕
这是最有趣的网站布局趋势之一,如果你想让你的网站脱颖而出,你应该认真考虑拆分屏幕布局。以下是为什么分屏布局是必须适用的一些重要原因:提供对两个主要元素的同等重要性。网站根据其重要性对每个元素进行排名是常见的事情,它定义了设计的顺序和结构。但是,如果两个元素具有相同的重要性,你会做什么,你似乎不知道哪一个放在另一个上?
这是分屏布局的优势。使用分屏,您可以突出两个元素,并使用户能够在它们之间快速选择。你可以很容易地传达双重的重要性。例如,如果您想向您的网站访问者传达您的核心优势是您的数字根和有才干的员工,您可以简单地将一个放在左侧,另一个放在右侧。
为什么要分割屏幕布局?
您的网站的外观,特别是如果它与商业相关,在吸引潜在客户方面发挥重要作用。因此,您必须确保它涵盖潜在客户希望显示的相关信息和其他要素。潜在客户或寻找重要信息的客户如果发现难以浏览网站,很容易被阻止停留在网站上。如果你选择分割屏幕类型的网站布局,你不仅会有一个视觉吸引力的网站,同时也会更加用户友好。
拆分屏幕布局的越来越受欢迎
许多网站已经拥抱分屏屏幕布局,由于其资格作为响应式设计的一部分。响应式设计,如您所知,根据网站所在的设备比例调整网站。随着越来越多的人使用他们的移动设备(如智能手机和平板电脑)访问互联网,这一点尤为重要。分割屏幕可以保留网站的比例,而不管访问它的设备。如果你能想出正确的分屏设计,你将会有一个良好的网站。许多人特别喜欢垂直分割设计,认为它是一个了不起的工具。
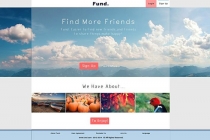
2.不使用边框和容器的布局
网页设计中使用的主要元素之一是包含元素,例如所有类型的框,边框,形状和容器。 它们用于单独分割页面的内容。然而,随着越来越多的网站摆脱这些额外的色彩,现在的事情已经改变。许多网站都接受的新趋势是删除任何图形结构,让更多的自由和开放的风格。
这种趋势与极简主义有一些共同的特点。区别在于它完全没有任何视觉包装。网站本身的内容被放置在中心,吸引了它的注意。另一方面,信息的重要性由颜色,位置或排版而不是结构和框的选择来确定。如果你有更多关于网站建设(定制网站、模板网站)、品牌设计包年套餐(标准套餐)、网站优化、logo设计、品牌设计、印刷、APP/微信开发等产品服务的需求,欢迎咨询摩恩网络官网,新上线企业VI设计套餐和网站营销推广系统(强)!
3.填充单个屏幕
此布局是响应式设计的一个子集,其中布局完全符合屏幕大小。这种类型的布局适应于填充整个屏幕,并且整个布局不包含滚动条。由于滚动不可用,所以焦点主要在内容上。单个屏幕具有图像或视频剪辑。如果您选择使用大型图片,并且使用最能代表您的业务的令人信服的图片,那么访问您网站的用户将更清楚地了解您的网站是什么。
下一篇:怎么做网站设计才能让网站看起来不那么烂?
上一篇:网站建站公司人员怎样与客户沟通?
文章标签:
布局
浏览次数: 1392 次











文章评论: