Godzilla. 2016-12-22
网站建设
怎样设计网站只如何使用空白示例
不要试图将一切都挤进一个小区域。 遵循下面这些例子,并使用空格让你的网页内容得到呼吸。虽然客户经常要求你尽可能多的填充页面信息,经验丰富的网页设计师知道这可能导致可用性的噩梦。小心地使用空白是给内容空间呼吸的方法。这里列出的示例工作,因为访问者需要的一切仍然在页面上; 所有缺席只会是混乱。 代替这个混乱,空格有助于创建一个平衡,易于浏览的界面,你可以找到你所需要的,而不被淹没。下面请看怎样设计网站只如何使用空白示例。
01.Made by Sofa
这种受限的设计通过测量使用空格来吸引注意力
这个软件和互动设计公司如何使用一个多彩的形象在其首页试图抓住你的注意力。讽刺的是,通过保持事情这么简单,它塑造了一个最小的设计,实际上更引人注目。 测量的空白使用传达了可信赖性和可靠性的感觉,而沙发图标中的负空间的微妙片段增加了额外的空间。
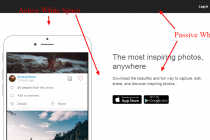
02.Apple
苹果代表什么?这是设计在科技的重要性,其自己的网站表明,精巧。 当你有这样的华丽的产品,你想要把注意力集中在他们,而围绕他们的空白的空间实现了这一点。
03.Built by Buffalo
空白不只是用于超小布局,这是一个很好的例子。 布莱顿机构布法罗的主页用五颜六色的六角形呈现其主要nav元素,聚集在一起格子和由大量镇定的空白包围。 这是一个惊人的原始布局,既包含万花筒的颜色和链接,同时提供悠闲,无压力的感觉滚动体验。
04. Dropbox
作为技术世界的重要力量之一,Dropbox将孩子般的插图与在主页上自由使用空格的效果相结合。整体的感觉是放松和平易近人,使对于未开始的,一个可怕的复杂的命题可能是一个有趣和有用的东西尝试。如果你有更多关于网站建设、网站优化、logo设计、品牌设计、印刷、APP/微信开发等产品服务的需求,欢迎咨询摩恩网络官网,新上线企业VI设计套餐和网站营销推广系统(强)!
05.Fell Swoop
空白一直是杂志设计中一个经常使用的工具,在西雅图咨询公司Fell Swoop的网站设计中有一个敏感的体现。略大于通常的字体,并且限制使用空格为一个非常标准的公司网站提供了一个罕见的复杂性。
下一篇:着名的品牌标志设计实例
上一篇:互动网页设计:网页中如何使用GIF进行内容营销?
文章标签:
空白
浏览次数: 1479 次









文章评论: