Godzilla. 2016-12-08
网站建设
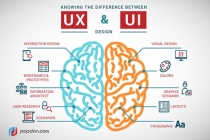
广州制作网站:如何使用微交互提升UX
宝马汽车公司雇用声音工程师精英团队在他们的汽车设计部门,这可能不足为奇,毕竟,汽车是嘈杂的机器。更令人惊讶的是,这些团队经常花更多的时间“调整”汽车的声音,而不是消声或抑制它们。例如,虽然“车门关闭声音”只是密封车辆的偶然副作用,制造商却设计他们所谓的“完美的车门关闭声音”。他们调整材料,填料,接头和空心空间,以创造正确的“音符”。类似地,刮水器,窗马达和座椅控制器都在这种微型汽车交响乐中发挥作用。作为设计师,我们应该知道上文在说什么了吧,对,就是UX。本文说说广州制作网站:如何使用微交互提升UX。
什么是微互动?
微交互是以完成单个任务为中心的微妙“时刻”,例如用表单上的提交按钮来登录或者倾向于具有社交参与意图的tweet。“微相互作用”可能是一个新的术语,它与微互动都有一个共同点是,它们完成一个特定的任务。某些任务需要一系列交互,例如填写表单字段,选择选项等。 如果交互涉及以Web表单提交数据的动作,则微交互是击中提交的特定动作。摩恩网络,专业网站建设、网站优化、logo设计、品牌设计、印刷、APP/微信开发等产品服务,新上线企业VI设计套餐和网站营销推广系统(强),欢迎新老顾客前来咨询!
何时使用微交互?
如果图像在点击/悬停/敲击时没有做任何有用的操作(即,它没有链接到另一个网页,它不能被缩放或任何东西),则没有什么需要做的,没有动画 ,没有花哨的悬停效果,什么也没有。它是一个静态元素,任何“更多”将导致用户相信(混淆=坏的用户体验)。 现在让我们再次考虑提交按钮; 这需要一个微交互,因为我们需要可视化地沟通:
·该按钮可以与用户交互
·该按钮可以很快地交互
·该按钮已经与之交互,以便指导用户提交表单。
微交互就像对话
微交互从触发器开始,默认情况下是单击或点击代表用户。之后,网站或应用程序会倾听您的请求,并决定是否可以根据规则完成操作,然后让您知道最终决定的内容。在登录表单的情况下,规则将由正确的凭证组成。
如果一切都是好的,那么我们进入反馈阶段,这是用户界面将其决定传达给您的地方。如果你的请求是健全的,那么你应该收到一个确认,如果没有,那么我们进入循环阶段:用户界面解释什么错误,以及如何可以重新触发微交互。
为了在微交互期间提供最佳用户体验,用户界面需要始终与用户保持清楚,直观的通信。如果有什么需要从微交互学习,这是用户是非常高维护。 我们不耐烦,我们很容易感到沮丧,如果事情不是很明显,我们很乐意立即切换到另一个竞争对手!
糟糕的用户体验可能会带来不同,因此,下次您在设计网站或应用时,请记住站在用户的鞋中一秒钟。 同情是一种人的情感; 这意味着它是设计有用的和人性化的用户界面的关键。
下一篇:网站建设与设计:电商网站设计的专家意见
上一篇:优秀网页设计如何使用分屏布局?
浏览次数: 477 次











文章评论: