Godzilla. 2016-11-30
网站建设
制作公司网站:2016年12月基本设计趋势
你有没有发现自己注意到某个设计元素只是不断弹出?即使是那些看起来微不足道的微小细节也可以作为设计趋势的指标。这在本月的综述中的元素尤其如此。白色边框构成一个网页设计,电影和微小的加载动画 - 看起来简单的细节,增强了用户的视觉体验。制作公司网站:2016年12月基本设计趋势。以下是本月的设计趋势:
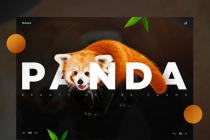
1)白色边缘
更多网站设计在网络浏览器中使用白色边缘或围绕设计周边的框架。新的扭曲与框架是有趣的,是一个很好的方式来创建一个画布设计。大多数使用这种趋势的网站都包括常见的白色,但不是强制性的。它有几个像素宽,通常放置在设计的三边或四边。(有些人选择将框架从设计底部离开,以鼓励滚动)。摩恩网络,专业网站建设、网站优化、logo设计、品牌设计、印刷、营销推广、APP/微信开发等产品服务,新上线企业VI设计套餐和网站营销推广系统(强),欢迎新老顾客前来咨询!
关于白色边缘的好处是,设计是干净的白线,可以帮助将重点放在强烈的颜色选择,把眼睛从屏幕边缘绘制到其他光元素(如文本框或呼吁行动)和边缘可以帮助创建用于视差滚动或其他动画效果的背景画布。卡姆登镇啤酒厂做得非常好。白色框架填充设计的元素之间以为用户创建深度和焦点。白色分隔将屏幕上的每个新内容部分分开,并有助于设计的整体组织。
2)电影动图
Cinemagraph是具有运动元素的照片。它可以是从眨眼睛的人的照片到天空中微妙的云运动的任何东西,其中没有什么移动。虽然设计趋势的最常见的用途似乎仍在广告和社交媒体,网页设计师也开始纳入这种“现场照片”技术。它的工作原理是因为用户对运动感兴趣。它是有效的许多相同的原因视频是一个好的选择抓住用户的注意。运动和行动是参与。这真有趣。感觉真的。
使电影工作的诀窍是在现实中根植运动。即使场景是更加想象的,如巴黎的单色,物理定律应该适用于屏幕上的移动。水应该向下游流动,例如,重力应该是运动如何发生的力。
3)TINY装载动画
加载时间是一个大问题。但是你不能总是考虑用户所在的网络的速度,微小的加载动画可以成为一个大事。微小的加载动画趋势的不同之处是,它有时候你看到它,有时你不设计元素。无论哪种方式,设计团队都特别注意确保每个用户都能获得积极的体验。这些微小的动画可以通过这样的事实来识别,即它们并不是用户体验的一部分,而是整个网站目标的一部分。它们是一个简单的小元素,在提供主站点设计时会引起您的注意。关于趋势的酷事情是,这些微小的加载动画真的很小,从视觉本身的大小到屏幕上的动作,有没有很多看到,但什么是绝对令人愉快的设计。
细节是每个好设计的核心。 重要的是要记住,设计(和解释)不是每个用户都会注意到的事情。 这就是每个趋势如何通过小的设计元素连接,这不是整体美学的一个明显的部分。这些微小的元素可能是真正增加你的网站用户量的因素。细节可以是成功与失败之间的区分。
文章标签:
设计趋势
浏览次数: 1642 次











文章评论: