Godzilla. 2016-11-29
网站建设
网站建设网页制作:从印刷设计中学习UX
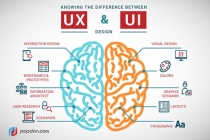
每一个新的领域的知识和努力开发自己的术语和首字母缩略词。网页设计没有什么不同;我们有标签,关键字,分析,用户测试,移动优先,响应式设计等术语。我们还有缩略词,如SEO,UI和UX。近年来,有一个新的术语:UX设计或用户体验设计。网站建设网页制作:从印刷设计中学习UX。
它几乎就像是一个新的概念,最时髦,令人窒息的设计是毫无价值的,除非用户可以轻松导航,可以快速接收重要信息,无缝地进行交互,并获得转换页。简而言之,设计师必须为用户设计,而不是为自己。但这个为用户设计的概念并不是什么新鲜事;杂志和报纸多年来一直在这样做,具有吸引力和引人注目的印刷设计。
UX设计的一部分,当然是写成的词,以及如何呈现给用户。打印设计早在互联网之前已经很久了,它已经渗透到每个人的生活中,就像今天的互联网一样。
印刷设计,在杂志,报纸,印刷杂货广告,在实体旅行社的小册子和大箱子家装零售商找到。它在广告牌上被发现。虽然没有分析来评估其有效性。Web和打印设计师在设计网站时应该考虑到这一点。
使用网格
当内容放在网页上时,这应该没有什么不同。使用网格提供平衡并为用户提供舒适的水平。如果一个页面被分成相等的部分,更重要的内容可以散布到更不重要的内容的网格上的更多部分。
单点
在报纸和杂志设计中,焦点很容易看到:大标题。网页也是如此。必须有一个焦点来捕获页面上的信息的“点”。重点是,用户应首先看到该焦点,以便页面上的内容的性质是清楚的。
使用白色空间
元素和文本周围的空白为用户的眼睛提供了“呼吸空间”,允许这些眼睛聚焦于图像和词语。这是早期新闻纸不能提供的一个因素,除了段落和列之间的空间。一旦图像被添加到报纸和杂志,布局设计提供了更多的白色空间,这是一件好事。今天,网页设计允许更多的白色空间,并增强了UX。
一致性
网格提供一致性,但更重要的是,字体和内容。读者不应该不断地将眼睛调整到不同的打印类型。一致性还意味着使用词语和颜色 - 保持术语相同,并用颜色使用投影相同的图像。重复放置相同的元素也可以带来一致性,如果可能的话。紧密的一致性可能不总是可能的;但良好的打印设计尽可能一致 - 尤其是字体,术语和颜色。
分层
字体大小和类型是显示不同内容的相对重要性的最佳方式。这里有两个目标:我们希望内容容易吸收,让用户立即知道页面上包含什么,我们也希望用户的眼睛,我们想要他们的旅行。因此,标题是大而粗体,有时是对比色;子标题更小,也不那么大胆,但比提供细节的更小的文本更重要。
几十年前,印刷设计师正在为报纸和杂志创造布局。他们学习了布局网格,焦点,类型层次,可读性的基本原理,并且当它变得可用时,它们学习了颜色。这些原则今天仍然适用,无论它们是用于传统的印刷媒体还是网站设计。
下一篇:建公司网站:3个简单的设计方法,以增加网站流量
上一篇:企业建站专家:网站图像设计
浏览次数: 1339 次











文章评论: