Godzilla. 2016-10-31
网站建设
2017年网站设计最新趋势
网络和UI设计的世界是一个快速移动的世界,面对不断变化的趋势发展,它可能很难保持一种趋势不变。随着2016年慢慢结束,我们挑选了我们认为您应该了解的2017年网站设计最新趋势。
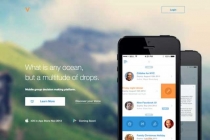
1、全屏视频
“一图胜千言”这句话仍然适用于今天,在UI设计的世界仍然是一个很好的方式来快速抓住用户的注意。视觉被认为是所有人类感觉中最强的,并且大的单个图像能够以更有效,简洁的方式快速地传达网站信息。
图像长期以来一直是UI和网页设计的主要内容,它的成功慢慢为其自然的继承者 - 视频铺平了道路。我们看到视频在数字设计中越来越多,并且有很好的理由。传统摄影是静态的,视频是动态的。这是伟大的捕捉用户的眼睛和作为视觉讲故事的手段。传统的图像不会很快消失,但有一件事是肯定的 - 2017年及以后将充满更丰富,互动和全屏视频作为一种参与和故事讲述的手段。
2、渐变和生动的色彩
Spotify是一个大品牌尝试大胆的颜色和渐变的一个很好的例子。它相信将UI简化为最核心的功能元素,以实现更加精细和高效的用户体验。
虽然功能和良好的意图,平面设计迅速导致网络成为一个非常相似的景观。来自世界各地的品牌和设计师们都按照指南的基本原则跳跃,这对许多人来说,导致内容太相似,没有个性。
2016年,更多的品牌和设计师开始再次专注于个性,尝试生动的调色板和渐变,代替以前使用简单,但暗淡的哑音。渐变和鲜艳的颜色也正在实施,不仅仅是在传统的UI和网页设计中。
3、插图
插图提供了个性和性格的感觉,否则传统摄影可能难以实现。定制的插图,符合品牌的身份,使他们能够仔细创建一个真正捕捉他们的个性和语调的视觉语言,有用于灌输真实性和对用户的信任感。
插图也是一种通用媒介。一些品牌可能选择流畅的基于线条的插图来实现这种锐利和复杂的外观,而其他品牌可能选择更粗糙和准备手绘制样式,将它们定位为有趣和俏皮。插图打开更多的创意途径。当动画或与摄影和排版结合使用,结果更是如此。
4、视差
简而言之,视差是其中背景以比前景慢的速率移动的效果,当用户滚动时给出深度和动态感。这不是一个新的机制,但正在实施越来越多的品牌尝试其功能的东西。如果你有更多关于网站设计/开发、印刷服务、品牌设计、营销推广、APP/微信开发、数据业务等相关需求,请登录摩恩网络官网咨询。
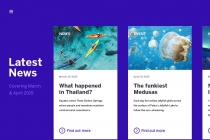
5、更多的卡!
卡是一个超级多用途的UI,可以在整个板块上,从较小的屏幕设备一直到较大的。他们是一个伟大的方式来组织和显示大量的数据在屏幕上一次,允许用户快速浏览什么是可用的,并使他们选择什么查看。 卡提供了一个有效的解决方案,允许用户快速扫描可用的内容,以找到他们需要的信息
6、微互动
从用户体验的角度来看,微交互不仅是小的,有趣的屏幕上的动画或转换,而且是对于用户及其动作的视觉反馈的形式。微交互让用户知道发生了什么,发生了什么,以及下一步当他们与UI交互时会发生什么。
聪明的设计师能够通过娱乐用户以及告知他们,将“有趣”变成“功能”。从俏皮加载动画,到光滑的图标转换,有效的微互动吸引用户继续浏览页面。
下一篇:个性logo设计之动物logo设计
上一篇:如何设计完美的网页设计布局
文章标签:
网站设计趋势
浏览次数: 1571 次











文章评论: